WEB BUTTONS HOW TO'S
 | Vista Style 1 | |
 | Vista Style 2 | |
 | Vista Style 3 | |
 | Vista Style 4 | |
 | Vista Style 5 | |
 | Vista Style 6 | |
 | Vista Style 7 | |
 | Vista Style 8 | |
 | Vista Style 9 | |
 | Vista Style 10 |
QUICK HELP
Adjust appearance of the menu.
XHTML FLOATING MENU
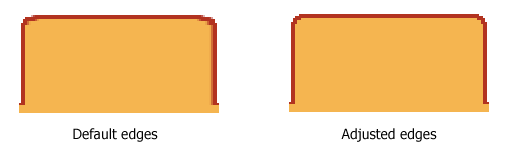
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area.

Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).
Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Css Menu Disable Item JavascriptCss In Form Menu
| Instant preview |
|
| High Quality and Professional Results |
|
| Dhtml Menü Quelltext Xhtml Floating Menu |
| Adjusting menu appearance |
|
RELATED
Floating Menu Script w3c gallery,css scripts,Iphone Gallery,php � 2010 css gallery, css scripts showcase, Iphone gallery, Twitter tricks, php scripts,ajax scripts, Twitter API help, examples, CMS Drupal,CMS Joomla,CMS WordPress
Floating Javascript Toolbar Template Popup Menu Fade Floating Javascript Toolbar: Unrivalled Features: Scrollable, dragable I'm using the Firefox developers toolbar validating the xhtml via W3C
floating problems - WebForumz.com i'm currently rewriting my site for xhtml 1.1, and i've WebForumz.com > The Code > HTML, XHTML and CSS: floating however the bottom menu blocks are hanging down below
Floating Menu and XHTML - Dynamic Drive Forums DD Scripts Floating Menu and XHTML Dynamic Drive scripts help
Float property in XHTML strict in Firefox Problem with float left firefox xhtml strict float , you were referring to the <div> that is floating up one <link rel="stylesheet" type="text/css" href="css/menu.css
Floating Menu and XHTML - Dynamic Drive Forums DD Scripts Floating Menu and XHTML Dynamic Drive scripts help
Free floating button on .html page code Download - floating Related searches: floating button web page floating menu xhtml dhtml floating menus xhtml
Floating menu and DocType in FF problem | CSS Creator This Page Is Valid XHTML 1.0 Strict!..and guess what FF is still NOT floating my menu until i remove DT from source.--- few minutes later---
Floating Javascript Toolbar Template Popup Menu Fade Floating Javascript Toolbar: Unrivalled Features: Scrollable, dragable I'm using the Firefox developers toolbar validating the xhtml via W3C
Floating menus bad? [Archive] - AppleNova Forums Well we will be using XHTML/CSS for structure and text. Flash will only be used into the merits of Flash thread maybe a mod could change the title to " Floating menus
Drop Html Menu Rolloverdropdown Menue Createcssmenu Menu Html Code Simple Menu Using Javascript Html Scroll Down Menu Code Return To Menu Bash Xhtml Floating Menu
Floating Island Drawn Style XHTML Template - Site Templates This is a drawn styled Floating Island design with four menus in the top part of the design. It has a slider in the center of the page to show portfolio work, or any
Floating Menu and XHTML - Dynamic Drive Forums DD Scripts Floating Menu and XHTML Dynamic Drive scripts help
Html Menus: RandText Pro Html Menus: RandText Pro, Coalesys PanelBar for ASP.NET, Classica by Cool Focus, The Web''s future: XHTML 2.0, Advanced AWT Floating Menu Applet, Advanced AWT Pop-Up Side
Floating Island Drawn Style XHTML Template - Site Templates This is a drawn styled Floating Island design with four menus in the top part of the design. It has a slider in the center of the page to show portfolio work, or any
HTML, XHTML & CSS - Floating Transparent iframe Floating Transparent iframe for IE & Firefox <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional <title>menu</title> <style type="text/css"> <!--#nav
HTML, XHTML & CSS - Floating Transparent iframe Floating Transparent iframe for IE & Firefox <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional <title>menu</title> <style type="text/css"> <!--#nav
Floating menu and DocType in FF problem | CSS Creator This Page Is Valid XHTML 1.0 Strict!..and guess what FF is still NOT floating my menu until i remove DT from source.--- few minutes later---
Floating Menu and XHTML - Dynamic Drive Forums DD Scripts Floating Menu and XHTML Dynamic Drive scripts help
Floating Menu Script w3c gallery,css scripts,Iphone Gallery,php � 2010 css gallery, css scripts showcase, Iphone gallery, Twitter tricks, php scripts,ajax scripts, Twitter API help, examples, CMS Drupal,CMS Joomla,CMS WordPress
download music games ringtone video All templates are XHTML 1.0 and CSS2/ tableless. MENU floating layout grid with a floating menu on the left. The menu is fixed in it's width. The height adjusts to the
Floating Menu Script w3c gallery,css scripts,Iphone Gallery,php � 2010 css gallery, css scripts showcase, Iphone gallery, Twitter tricks, php scripts,ajax scripts, Twitter API help, examples, CMS Drupal,CMS Joomla,CMS WordPress
HTML, XHTML & CSS - Floating Transparent iframe Floating Transparent iframe for IE & Firefox <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional <title>menu</title> <style type="text/css"> <!--#nav
AllWebMenus Floating Menus Add-in 1.0.1 - Cascading Menu, Css The "Constant Floating Menu" option (standard), which makes the menu "float" all the way HTMLPad 2010 10.2 - Quick and powerful HTML, XHTML, CSS and web script editor.
Frames In Html: XP Drop Down Menu Frames In Html: XP Drop Down Menu, XP Drop Down Menu, The Web''s future: XHTML 2.0, Advanced AWT Floating Menu Applet, Advanced AWT Pop-Up Side Menu Bar Applet, Advanced
CSS Floating Menu at Xhtml Software Informer Download Xhtml Css Floating Menu at Xhtml Informer: TopStyle, HTMLPad 2007, WeBuilder 2007.
Dark Artistry - CSS 100% height on div + floating sticky footer Menu <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" <title>CSS 100% height on div + floating sticky footer
Html Pulldown Menu Sample Comm Style 11 - Dhtml Rollover Menu Simple Style 2 - Floating Menu Common Style 3 - Web Add button" and "Add submenu's item's buttons situated on the Web Page Menu
Professional Dark CSS Menu You could experiment and try floating them to the right. ul#menu li { float:left; } find this article helpful in creating your own optimized menu using XHTML
XHTML and CSS Website Design Template Preview - GetFreeWebDesigns This is a regular XHTML/CSS template which you can use Floating sidebar. No tables were harmed (or used) while lot of content, needing many pages and text, with menus
MENU SAMPLES
Vista Style 4 - 3d ButtonsVista Style 3 - Html Buttons
Couleur Style Windows Xp Vista Style 5 - Animated Buttons
Vista Style 6 - Buttons Graphics
XP Style Metallic - Web Design Graphics
Tabs Style 1 - Buttons gifs
Vista Style 2 - Web Button
Javascript Menu Navigation Double Sub Menu
XP Style Blue - Button Image